Refining the Discovery Features of the Goodreads Interface
This project intends to assess the usability of key features of the current interface. In line with the platform’s goal of helping connect users with book recommendations, this project will focus on the discovery and search features of the application. The project will assess and redesign both the mobile and web application interfaces. Any redesign will comply with the existing brand and visual design guidelines.
Role
Product Designer, Usability Specialist
Process
Redesign; CIF Standard usability test
Timeline
Oct - Dec 2023
Context
MSc Project
Design Process
For this redesign, my design approach was focused on gaining user feedback, identifying some high priority usability issues, and redesigning the relevant features.
Gathering Information
Secondary research was performed to understand what Goodreads is trying to achieve, who their users are, and what features would be most relevant to assess for the scope of this project.
What is Goodreads?
Goodreads is a reading, tracking, and recommendations platform that promises “to assist readers in discovering books they adore and enhancing their reading experiences.”
They offer services such as sharing reading preferences with your friends, cataloguing books you’re reading, want to read, or have read, getting new book recommendations, writing your own or reading peer book reviews, and engaging in forum discussions about books.
Who are their users?
About 54% of users are under the age of 35
42.8% of users are from the U.S.
Users are more likely to access Goodreads via the mobile app over the website
About 62% of users identify as women
Why is this relevant?
As a result of the COVID-19 pandemic, book sales have seen a significant increase. This can be attributed to the shift in how people were spending their time and resources during lockdown from activities in the outside world to hobbies that could be done at home. Reading also allowed an escape and expansion into new worlds and out of the realities of a pandemic and being stuck in your home.
Without access to public spaces to discuss the books readers were consuming during this time, they turned to online spaces to discuss and find community. Online communities such as “BookTok,” a product of the app TikTok, and reading platforms like Goodreads rose in popularity as a result.
Why redesign?
With the increase in reading and larger attention on online spaces to discuss books, Goodreads has been a popular topic in reading social media spaces, specifically to be ridiculed for its poor design.
While Goodreads has good intentions with their platform’s mission, I want to improve overall user satisfaction and task flow to better achieve this mission.
Under the current interface, I expect that the user might struggle with the following:
Locating the lists feature on the mobile version as it is only visible after scrolling through to the bottom of the discover page.
Searching for a book based on a genre tag in the website version because the search bar requires that the query matches exactly with a tag in the Goodreads database to populate results.
Filtering or sorting booklists to find a list from recent years because beyond selecting a genre tag there isn’t any way to organise booklists.
Locating and interacting with what their friends are reading because the current pathway from the home page to this feature is not clear.
Using the search function to find books because, similarly to booklist searches it has limited filter and sort capacities that only allow you to organise results based on genre.
Discovering books recommendations based on books previously read by the user or their friends due to the limited layout of the interface’s discover page.
Exploration of the site as most of what the platform has to offer is hidden due to the poor structure of information on the interface.
Usability Testing
Usability testing was performed to assess the current interface. The issues uncovered during this stage of the project would be used to determine where redesign efforts would be focused.
Key Findings
Participants on average made less errors and completed the tasks quicker using the website version of the interface over the mobile version.
The mobile version had an average SUS score of 31 making it less preferred by users compared to the website version, which has an average SUS score of 42.
Regardless of if the participants were tested on the mobile application or website version first, a majority looked for information as it was organised on the website version. This being searching for the browse/discover tab, followed by the book’s genre, and then narrowing further categories from there.
All participants, at one point or another during the session, attempted to use the search function to look up key tags to complete the tasks.
All participants expected to be able to narrow book results beyond one initial category and expressed frustration at their inability to do so.
Participants often missed categories that would aid them in succeeding to complete a task due to those sections lacking visibility.
A majority of participants would give up further investigating a book title if they could not identify necessary information about the book from the preview page. It was only later during the task when they had exhausted all options that they would open the book’s full details page.
Process
Research Questions
How easily can users locate new book recommendations that they are interested in reading? Does the current information structure facilitate user’s exploration into recommendations matching their reading interests?
What organisation schemes would users expect the interface to have? Do the user’s expectations match the current interface?
Are the users aware of what features are currently available to them on the interface to find recommendations?
Tasks
Tasks were chosen in accordance with the research questions to assess the discover and search functions of the interface. This included tasks such as finding books of a certain genre, rating, and release year.
All tasks posed to participants were close-ended.
Tasks were performed on both mobile and browser versions of the platform in differing order for each participant.
Task order was varied based on the features they employed to limit the impact previous task completion had on the current task.
Participants
Participants fell within the largest user group age demographic of 18-35 years old.
A majority of participants were based in the United States, Goodreads largest country user base.
The participants all have above average technical literacy abilities and most read predominantly for personal enjoyment.
Participants had varying of levels of experience with Goodreads.
Participants had varying frequencies of reading and exposure to other online reading communities.
Procedure
Testing sessions were performed remote using the Zoom and Microsoft teams applications.
Potential participants were given a screening questionnaire and then selected to participate provided they match the participant criteria provided above.
Participants were given a maximum task time of twice the average time needed for an expert to complete the task to allow for more than sufficient time, while not causing excess frustration.
Participants were asked to complete the tasks on one version of the platform and then given the same tasks to complete on the alternate version.
Upon completing the tasks, participants were given a SUS-standard questionnaire to complete.
Analysing the Current Design
Following usability testing, a list of usability issues was created and assigned priority. The below listed usability issues were the five deemed with the most urgent and valuable to resolve.
1. After selecting a book genre or other higher level category, users have no method for narrowing the results further to match more specific criteria.
Observation: Participants struggled to find books matching specific criteria and ended scrolling through results pages, until giving up their search.
Location: Book Results page
Redesign Recommendation: Add filter options for relevant criteria such as genre, release date, rating, etc
Impact: Users will be able to significantly decrease the time required to locate a book that matches their desired criteria and experience less frustration as a result.
2. The mobile application does not allow users to browser for books based on genre from the discover page.
Observation: Participants search for books beginning with genre and then narrowing down further.
Location: Mobile Discover page
Redesign Recommendation: Update the categories offered on the discover page to show book genres
Impact: Users will be able to browser for books in a manner that matches their observed pattern of searching, beginning with searching for the books genre, decreasing their overall confusion and time spent learning how to use the application.
3. The search function only allows users the ability to search for books by exact title or author name.
Observation: Participants tried to search for relevant key terms to find book recommendations.
Location: Search page
Redesign Recommendation: Increase the search categories and allow users to search by tag
Impact: Users will be able to search based on keywords or other criteria that matches their current thought patterns, decreasing the time needed to find book recommendations and, as a result, decreasing their frustration with the application.
4. The book categories offered on the discover page are hidden down the page with no reference to them in a menu so user are unaware of what is available to them.
Observation: Participants do not further investigate the discover page to find more specific categories of book recommendations that could have been of interest to them.
Location: Discover and Genre pages
Redesign Recommendation: Update the page layout to show available options to users
Impact: Users will gain more understanding of what is being offered to them in the application, which will provide them with more options to engage with the app.
5. Participants have to click into each book to find out basic information about the book, which inconveniences them and makes them not want to engage with the content.
Observation: Participants were dissatisfied with the current book preview information on the results page, but did not want to click into the details page to find the information they sought.
Location: Book results page
Redesign Recommendation: Update the book preview card to reflect relevant information
Impact: Users will be able to scroll more seamlessly through book results pages as they’ll be able to see more preliminary information about a book before they decide to open the book details page, allowing for better flow and decreased confusion about content.
Defining the User Flow
A user flow was created using the observed behaviour of participants in the testing stage.
This was intended to guide solutions involving changes to the book search and discover process.
I wanted to ensure that the design solutions created followed the observed user thought patterns when completing a task.
Mobile Redesign
Using the redesign recommendations made in the previous stage of this project and other user insights gained during the testing stage, design solutions were created for the updated mobile application.
While the designs needed to show users what information was available to them, I also did not want overwhelm users with tons of information, especially when designing the mobile screens. To achieve this goal, I used scrollable horizontal spaces and mobile-specific interactions, such as dragging.
Information such as the release year, genre tags, and review information was moved to the book preview card so that users could browse through a book results screen and learn relevant information about a book, without having to tap into its details screen. These pieces of information were determined as most relevant to the user during the testing stage.
Explore and trending sections were added to the search screen to create a more inviting experience for the user. I wanted to spark the user’s curiosity and show how they might utilise the search feature.
Browser Redesign
As with the mobile version, design solutions were created for the updated web application. The same features were redesigned for the web application as the mobile.
The current Goodreads web application looks very dated and is clutter with information, which users noted feeling overwhelmed by. To resolve this issue, I aimed to reduce the amount of information immediately present on screen and introduce drop-down menus and additional screens to create more clarity for users, while still providing them avenues to seek out more information as they desire.
Filters were added to the right hand column for relevant results pages so that users could easily access the feature and refine their results while searching.
Redesign Solutions
After selecting a book genre or other higher level category, users have no method for narrowing the results further to match more specific criteria.
Problem statement
Participants struggled to find books matching specific criteria and ended scrolling through results pages, until giving up their search.
Solution
A filter feature was added to search pages to allow users to narrow down the results of their query to decrease the time and energy needed to find a book recommendation matching their preferred reading.
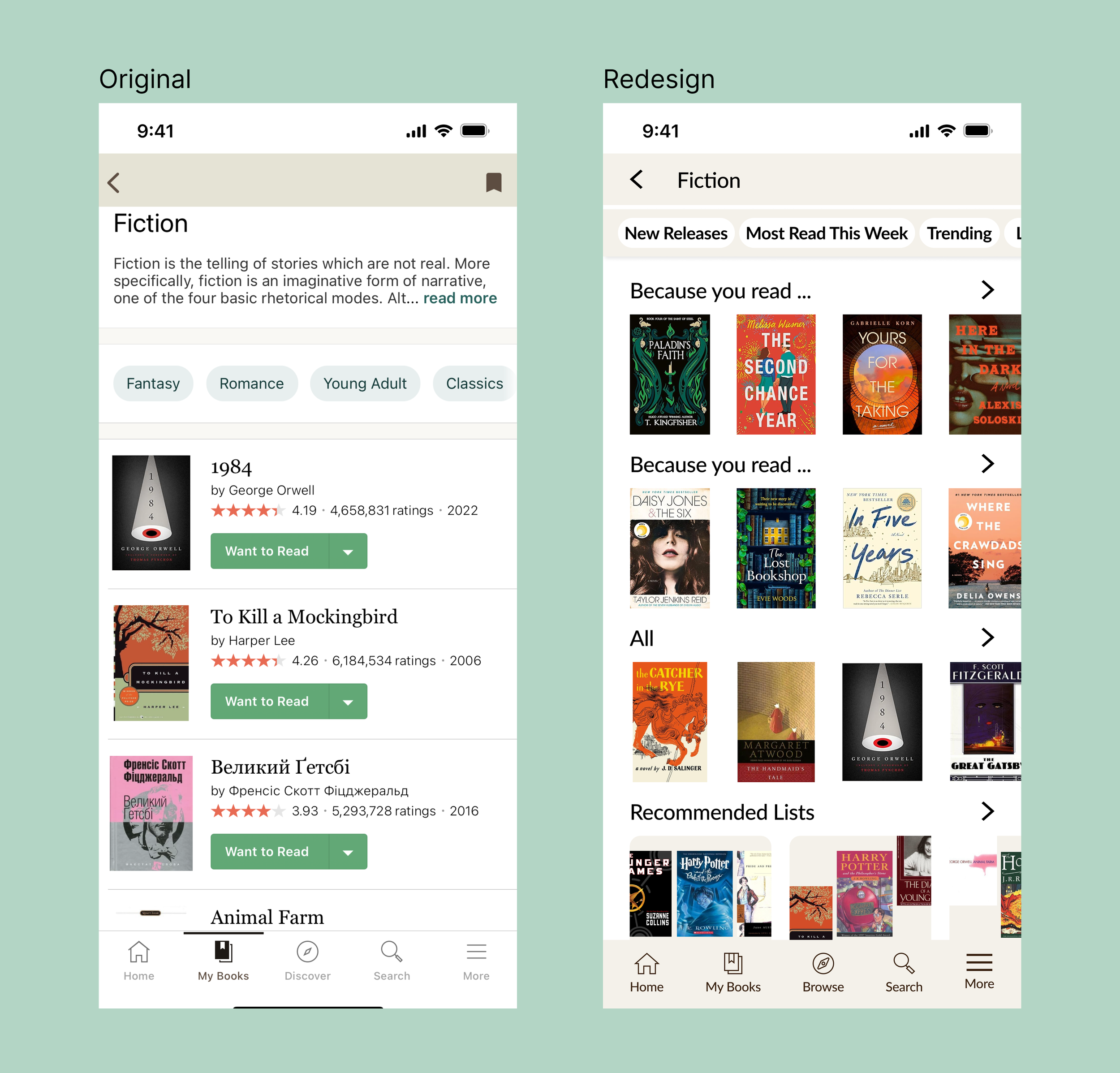
The mobile application does not allow users to browser for books based on genre from the discover page.
Problem statement
Participants search for books beginning with genre and then narrowing down further.
Solution
The discover page of the mobile application version of the interface was updated to match that of the browser application, which allows users to explore books first based on genre, before narrowing down to other sub-categories.
The search function only allows users the ability to search for books by exact title or author name.
Problem statement
Participants tried to search for relevant key terms to find book recommendations.
Solution
The search function was expanded to allow users to search based on key phrases, rather than exact matches to either a book title or author. Trending search phrases were also added to the search page to increase engagement.
The book categories offered on the discover page are hidden down the page with no reference to them in a menu so user are unaware of what is available to them.
Problem statement
Participants do not further investigate the discover page to find more specific categories of book recommendations that could have been of interest to them.
Solution
A navigation bar was added to the discover pages with relevant tags and categories so that users are immediately shown what is available to them.
Participants have to click into each book to find out basic information about the book, which inconveniences them and makes them not want to engage with the content.
Problem statement
Participants were dissatisfied with the current book preview information on the results page, but did not want to click into the details page to find the information they sought.
Solution
Book preview information features added relevant information about the book such as the genres, ratings, and release date of the book.